Heutzutage kommt man als Selbständiger, kleiner oder großer Unternehmer nicht mehr ohne eine Website aus. Aber auch im privaten Bereich kann es manchmal hilfreich sein, diverse Projekte, Gedanken oder Entwicklungen irgendwie öffentlich bekannt zu machen - auf der eigenen Website. Nun ist Code in Form von HTML, PHP und JavaScript nicht unbedingt ein Standardschulfach. Noch nicht. Es bleibt also für viele die Wahl: Entwickler und womöglich Designer beauftragen, oder das Projekt in Eigenregie durchziehen. Dafür eignen sich moderne Baukastensysteme bestens.
Zur eigenen Website mit Wix.com
Wir haben uns mal Wix.com etwas genauer angeschaut und eine kleine Testseite mit dem beliebten Baukasten gebaut. Wix verspricht eine kinderleichte und umfassende Anpassung jeglicher Elemente mit subtiler artistischer Leitung - das Layout wird beim Erstellen der Seite anhand von Hilfslinien geführt. Das ist durchaus sinnvoll, so arbeiten auch Layoutprogramme aus dem professionellen Bereich. Je mehr die Linien in Eurem Design einen Bezug zu anderen Elementen haben, umso schöner und aufgeräumter wirkt die Seite später. Aber dazu kommen wir noch.
Meine Empfehlungen für dich
Die 4-Stunden-Woche - Mehr Zeit, mehr Geld, mehr Leben | Der Welt-Besteller für eine geniale Work-Life-Balance, ortsunabhängiges Arbeiten und ein fantastisches Leben.
Bestes iPhone Leder-Case - Eleganter kannst du dein iPhone nicht gegen Schmutz und Kratzer schützen. Das 2in1 Leder-Case von Solo Pelle ist abnehmbar, kommt mit Kartenfächern daher und sieht einfach nur mega aus.
Mein liebster Arbeitsstuhl - Ohne den Swopper Air hätte ich sicherlich mehr Rückenschmerzen. Er fördert trotz Sitzposition eine bewegliche Wirbelsäule und hält mich beim Arbeiten aktiv. Das ist ein riesiger Vorteil zum stink normalen Bürostuhl.
Schritt eins: Interessengebiet oder Thema festlegen
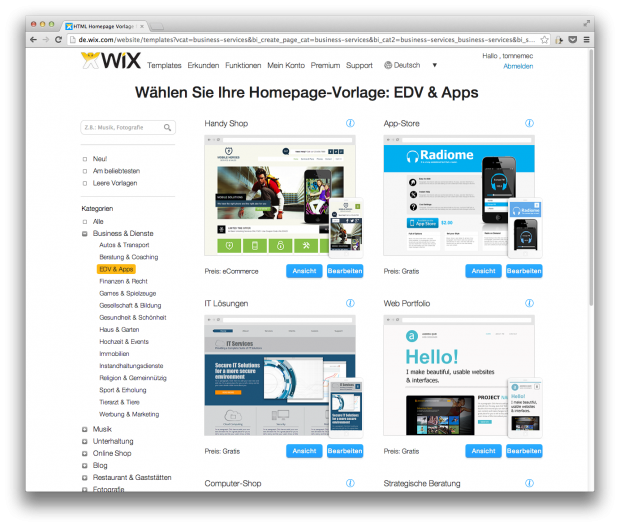
Zuerst geht es mit der Wahl eines Sektors oder Interessengebietes los. Wenn die eigene Seite thematisch eingegliedert ist, kommen wir zu einer Auswahl diverser Templates. Die Auswahl ist sehr umfassend und deckt vom Mediziner über den Businessmenschen bis hin zum Briefmarkensammler wohl jede Sparte Mensch und jeden Geschmack ab.
Effekte auf Basis von HTML5-Technologie machen jeden Klick in der Navigation etwas hochwertiger, bei vielen Templates wird mit weichen Übergängen oder rutschenden Animationen gearbeitet. Das lässt das Endprodukt durchaus edel und lässig wirken, vor allem wird nicht jedes Mal beim Navigationsklick die komplette Seite neu geladen.
Nicht wie von der Stange, sondern Custom!
Ob ihr nun ein Fotografie-Portfolio oder einen Blog, eine Themenseite oder den eigenen kleinen Familienbetrieb im Netz verewigen möchtet: alles beginnt mit dem Template. Der Grundbaustein ist aber keineswegs eine rigide Definition des Resultats, stattdessen könnt ihr jede einzelne Grafik, jeden Text und jede Layout-Eigenart austauschen und anpassen. Auch Übergänge zwischen den Unterseiten können frei nach Nase definiert werden.
In meinem Beispiel habe ich in wenigen Minuten eine App-Microsite zur Promo meiner fiktiven Wallpaper Sammlungs-App erstellt, alles per Drag and Drop und ohne Code. Anders als bei den ersten Baukastensystemen im Netz sieht hier jedes Endprodukt (auf Wunsch) wirklich einzigartig aus und nicht wie Stangenware. Farben, Fonts, Menüs, Unterseiten und eigene Grafiken oder Fotos lassen sich mit wenigen Klicks einbinden - das Hosting (sprich die Lagerung) übernimmt Wix.
Robuste Werkzeuge, hohe Geschwindigkeit
Besonders angetan beim Test von Wix.com war ich hinsichtlich des Workflows. Zu keiner Zeit hat man das Gefühl, in einem webbasierten Editor zu arbeiten. Wer sich mal mit frühen Websitebaukästen herumgeschlagen hat, weiß wovon ich spreche. Die Bearbeitung ist schnell, flüssig und vor allem robust in der Bedienung.
Automatische Hilfslinien erleichtern ein präzises aber dennoch freies und lockeres Ausrichten von jeglichen Elementen, während die Skalierung von Grafiken anhand von typischen Anfassern kaum einfacher sein könnte. Sogar gängige Bloggingsysteme, die auf Einfachheit und WYSIWYG abzielen könnten sich hier noch die eine oder andere Scheibe abschneiden.
Testprojekt: App Microsite für Promozwecke
Ziel: Eine kleine Appsite für mobile Geräte und Desktops bauen, die hübsch aussieht und die Verkaufszahlen einer fiktiven App hoffentlich ankurbelt. Zuerst wird die Vorlage ausgewählt:
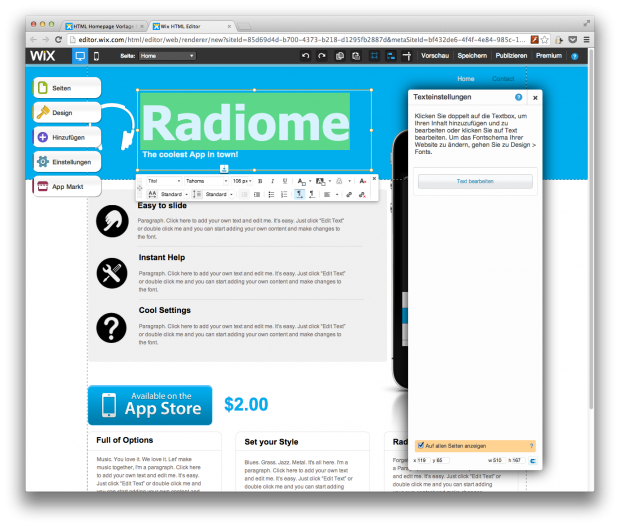
 Dann gib es optional ein Video-Tutorial, das die Grundlagen von Wix erklärt. Wer möchte, kann natürlich auch direkt ins Geschehen eintauchen. Ich bin ohne Vorkenntnisse direkt in die Anpassung des Seitentitels gesprungen und habe angenehm überrascht eine Vielzahl an Tools vorgefunden:
Dann gib es optional ein Video-Tutorial, das die Grundlagen von Wix erklärt. Wer möchte, kann natürlich auch direkt ins Geschehen eintauchen. Ich bin ohne Vorkenntnisse direkt in die Anpassung des Seitentitels gesprungen und habe angenehm überrascht eine Vielzahl an Tools vorgefunden:
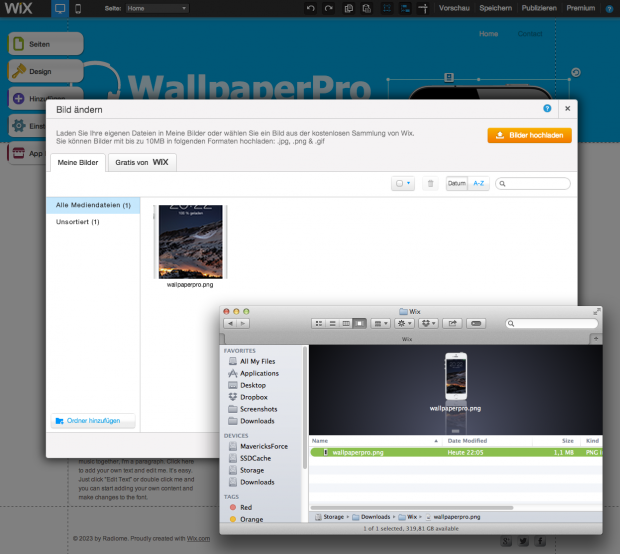
Das oben rechts befindliche iPhone habe ich durch meine eigene Variante inklusive Screenshot ersetzt, die auf einem kostenlosen PSD-Template aus dem Netz basiert. Man könnte hier natürlich auch ein anderes Element oder andere Grafiken einfügen. Bilder lassen sich einfach aus dem Finder oder Explorer per Drag and Drop rüberziehen:
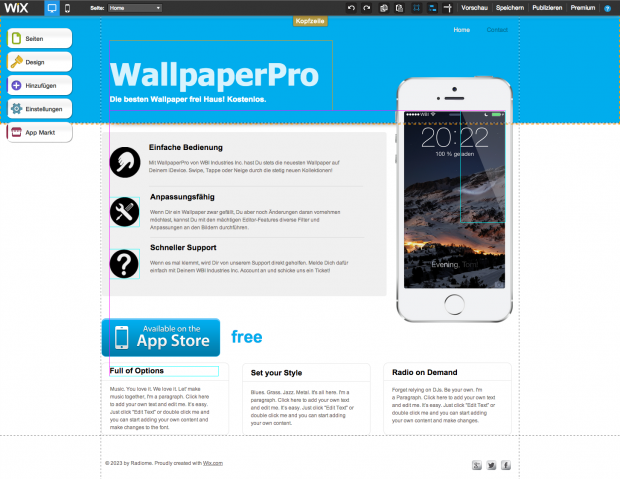
Hier sehen wir die Hilfs- und Layoutlinien. Übrigens lässt sich die Größe des Headers in diesem Template auch frei anpassen, selbiges gilt für die Position der Social Media Icons und allen anderen Elementen. Ich bin bei meinem Test auf keine Restriktionen gestoßen, was mich durchaus beeindruckt hat. Auch das Einrasten von Elementen an der richtigen Position ist knackig:
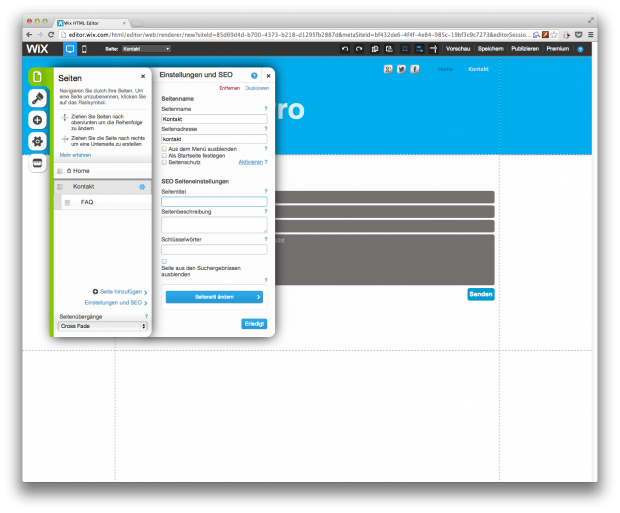
Unterseiten und ihre Position im Menü kann man über die Sektion "Seiten" bearbeiten, wo beispielsweise auch hierarchische Strukturen mit Unterseiten möglich sind. Dort kann außerdem pro Unterseite auch SEO-Information hinterlegt werden, damit Suchmaschinen á la Google die Seite später auch vernünftig indizieren können.
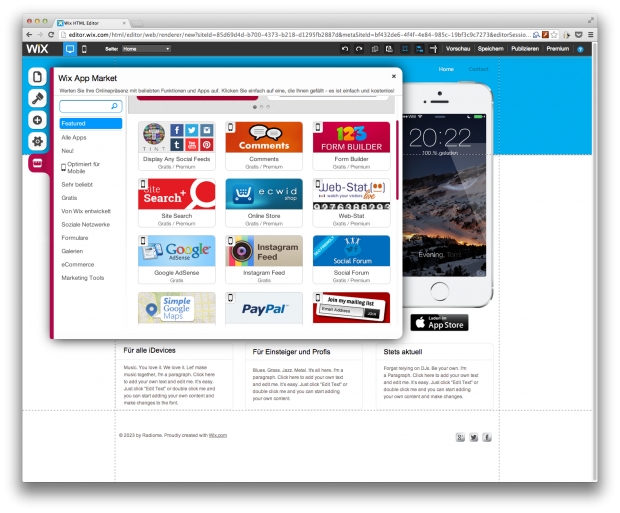
 Wenn Inhalt und Design stehen (oder auch schon früher) kann man sich noch zusätzlich für kostenlose "Apps" entscheiden, die in etwa wie Plugins oder Widgets funktionieren. Hier lässt sich zusätzliche Funktionalität übergangslos in die Seite einbinden: Instagram Feeds, PayPal-Bezahlung für Shops oder Formulare sowie Besucherzähler sind allesamt vertreten. Wer möchte, kann seine Seite auch mit Google AdSense Werbung ausstatten und damit finanzieren.
Wenn Inhalt und Design stehen (oder auch schon früher) kann man sich noch zusätzlich für kostenlose "Apps" entscheiden, die in etwa wie Plugins oder Widgets funktionieren. Hier lässt sich zusätzliche Funktionalität übergangslos in die Seite einbinden: Instagram Feeds, PayPal-Bezahlung für Shops oder Formulare sowie Besucherzähler sind allesamt vertreten. Wer möchte, kann seine Seite auch mit Google AdSense Werbung ausstatten und damit finanzieren.
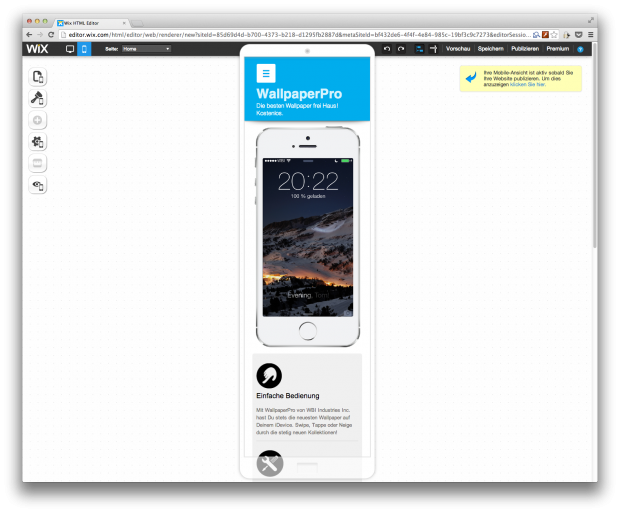
 Damit die Website später auch auf Mobilgeräten (vor allem Smartphones) gut aussieht, erlaubt Wix die Kontrolle und Anpassung im mobilen Editor. Dieser lässt den Kunden das Layout verschieben und optimal für kleine Bildschirme ausrichten. Das Menü wird beispielsweise in ein Icon geschrumpft, damit der wertvolle Bildschirmplatz für Inhalte genutzt werden kann.
Damit die Website später auch auf Mobilgeräten (vor allem Smartphones) gut aussieht, erlaubt Wix die Kontrolle und Anpassung im mobilen Editor. Dieser lässt den Kunden das Layout verschieben und optimal für kleine Bildschirme ausrichten. Das Menü wird beispielsweise in ein Icon geschrumpft, damit der wertvolle Bildschirmplatz für Inhalte genutzt werden kann.
Ich habe also in wenigen Minuten:
- Ein Template gefunden
- erste Inhalte eingepflegt
- Grafiken ausgetauscht
- das Layout angepasst
- sämtliche Fonts ausgetauscht
- und könnte jetzt noch viel mehr im kostenlosen Paket tun!
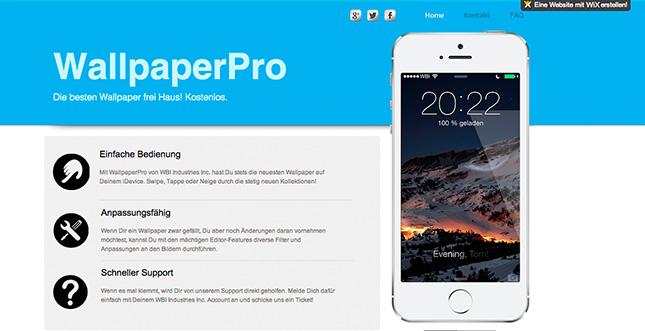
Hier das finale Endprodukt, welches ihr auch unter http://tomnemec.wix.com/wallpaperpro aufrufen und testen könnt.
Noch besser: Ihr testet einfach selbst den kostenlosen Dienst von Wix.com und legt eine eigene Seite mit eigenen Inhalten an. Als Upgrade bietet Wix diverse Boni an, die von eCommerce-Unterstützung (Webshops) über die eigene Domain, Google Analytics und eigenen Favicons sowie mehr Speicher und Traffic reichen. Premium Support gibt es bei allen Abonnements  dazu.
*Dieser Artikel wurde mit freundlicher Unterstützung von Wix.com realisiert.
Noch kein Fan? Folge WEBLOGIT auf Facebook oder Twitter, um nichts zu verpassen! ↵