"Übersicht" ist ein hervorragendes kostenloses Tool für hübsche und (falls erwünscht) komplexe Widgets auf dem Mac OS X Desktop. Die App löste bei mir GeekTool ab und ist eine volle Empfehlung wert, daher nachfolgend eine Zusammenfassung dessen, was man damit anstellen kann. Außerdem gibt es ein kleines Starterpaket, welches ich exklusiv für WBI-Leser schnürte und in Abstimmung mit einem Wallpaper bereits vorkonfigurierte.
Das Original: "GeekTool"
GeekTool ist vielen von euch sicherlich ein Begriff, die gerne an ihrem Mac-Desktop
herumschrauben. Falls nicht bekannt: Es handelt sich dabei um eine Widget-Plattform mit Unterstützung für Bash-Scripts oder prinzipiell alle Ausgaben, die man sich im Terminal anzeigen lassen kann.
Meine Empfehlungen für dich
Die 4-Stunden-Woche - Mehr Zeit, mehr Geld, mehr Leben | Der Welt-Besteller für eine geniale Work-Life-Balance, ortsunabhängiges Arbeiten und ein fantastisches Leben.
Bestes iPhone Leder-Case - Eleganter kannst du dein iPhone nicht gegen Schmutz und Kratzer schützen. Das 2in1 Leder-Case von Solo Pelle ist abnehmbar, kommt mit Kartenfächern daher und sieht einfach nur mega aus.
Mein liebster Arbeitsstuhl - Ohne den Swopper Air hätte ich sicherlich mehr Rückenschmerzen. Er fördert trotz Sitzposition eine bewegliche Wirbelsäule und hält mich beim Arbeiten aktiv. Das ist ein riesiger Vorteil zum stink normalen Bürostuhl.
Also performance-relevante Zahlen wie die Festplatten-Auslastung, oder Lastenberichte der selbst verwalteten Server, live-Logdateien, hübsch dargestellte Wetterberichte, ToDo-Listen oder Kalender und Mail-Counter direkt auf dem Desktop. Oder einfahc eine hübsche Große Darstellung der Uhrzeit, die hinter einer Berg-Skyline verschwindet. GeekTool ist quasi das Schweizer Taschenmesser für Mac-Geeks, die gerne alles auf einen Blick haben möchten.
Während GeekTool ziemlich cool und enorm vielseitig ist, stellt es für viele Anwender eine Herausforderung dar, die Widgets konfiguriert und angepasst zu bekommen. Auch die Anpassung von Schriftarten, Farben und Textgrößen mit nachfolgender Positionierung ist umständlich bis schmerzhaft.
Der Newcomer: "Übersicht"
Bei der kostenlosen App "Übersicht" kommen daher Webtechnologien wie HTML5 und CSS3 zum Einsatz, außerdem Coffeescript für die dynamische Komponente. Ihr könnt also auch einzelne Elemente klickbar machen und beispielsweise einen App-Launcher bauen. Oder ihr installiert fertige Widgets und passt sie ein bisschen an, um den Desktop als Einsteiger zu erweitern.
So sieht das dann zum Beispiel in Aktion aus:
Selbst als Nicht-Entwickler kann man hier schnell diverse Widgets herunterladen und den eigenen Bedürfnissen anpassen. Das ist so einfach, weil die CoffeeScript-Dateien der Widgets nebst der Dokumentation schnellen Zugriff auf Variablen bieten, die ihr mit einem ganz normalen Texteditor schnell verändern könnt.
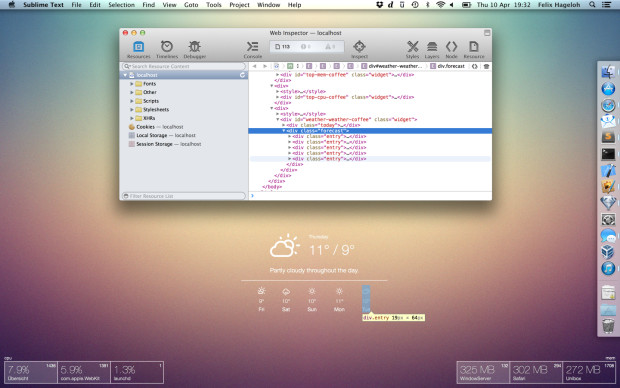
Somit lassen sich Widgets ganz einfach bündig positionieren und sogar responsiv layouten (beispielsweise 5% Abstand zur unteren rechten Ecke), damit dieselbe Konfiguration sowohl auf dem iMac als auch auf dem MacBook gut aussieht. Unabhängig von der Auflösung. Und wie in der Webentwicklung üblich, gibt es einen Inspektor mit dem sich das Endprodukt auch live überprüfen und anpassen lässt:
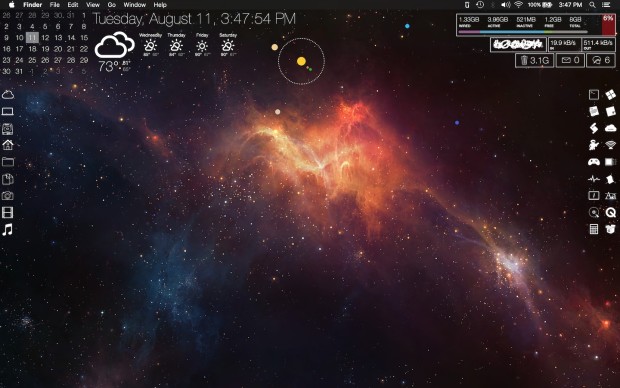
 Ich habe euch mal aus bestehenden Widgets der Widget-Galerie von Übersicht einen WBI-Beispieldesktop in nicht mal zehn Minuten zusammengestellt, der unverblümte Wetterbericht, Festplattennutzung und die aktuelle Uhrzeit (minütlich aktualisiert) in Verbalform darstellt. Die roten Balken stehen für die Nutzung meiner Partitionen:
Ich habe euch mal aus bestehenden Widgets der Widget-Galerie von Übersicht einen WBI-Beispieldesktop in nicht mal zehn Minuten zusammengestellt, der unverblümte Wetterbericht, Festplattennutzung und die aktuelle Uhrzeit (minütlich aktualisiert) in Verbalform darstellt. Die roten Balken stehen für die Nutzung meiner Partitionen:
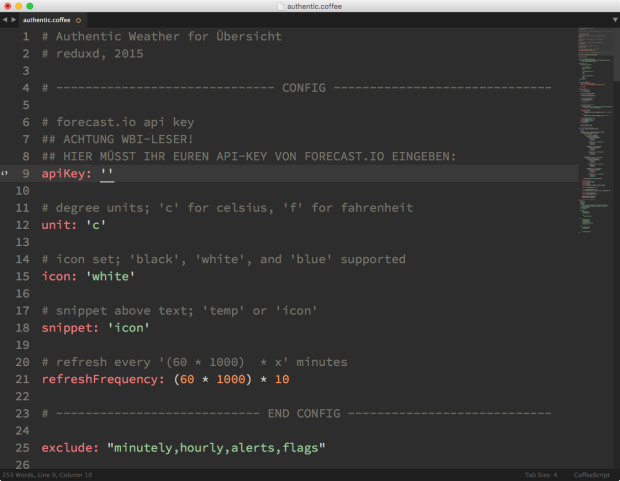
Hier gibt es übrigens das hübsche Wallpaper mit den schweizer Alpen und der Milchstraße. Wichtig: Ihr benötigt lediglich einen API-Key bei forecast.io für das Wetter-Widget, den man gegen eine kostenlose Registrierung erhält. Diesen könnt ihr dann kopieren und an der entsprechenden Stelle der Konfiguration des Wetterwidgets (die Datei hierfür nennt sich authentic.coffee) einfügen.
Ich empfehle für Anpassungen, insbesondere weiterführende, entweder XCode oder Sublime Text, aber ihr könnt sie mit jedem beliebigen Texteditor editieren.
Das Wetter-Widget ist so aufgebaut, dass ihr jeweils das aktuell örtliche Wetter angezeigt bekommt - wahlweise mit °C oder Wettersymbol. Wer lieber die Gradzahl sehen möchte, ändert also unit: 'c' in unit: 'icon'. Weiter unten in der Datei könnt ihr noch die Textgröße und weitere visuelle Details anpassen, wie etwa die Positionierung. Probiert einfach herum, prinzipiell kann nicht wirklich etwas kaputtgehen.
Der API-Key muss an diese Stelle, ich habe sie für euch markiert:
"Ãœbersicht" Widgets installieren
Die Widgets kommen in den folgenden Ordner, den ihr evtl. noch erstellen müsst. Kopiert den Pfad und drückt im Finder die Befehlstaste + Shift + G, um ihn dann dort zu erstellen oder zu betreten (Tipp: das ~ steht für das Nutzerverzeichnis, also euer "/Users/Username"-Folder):
~/Library/Application Support/Übersicht/
Der volle Pfad lautet dann also:
~/Library/Application Support/Übersicht/widgets
und dort könnt ihr mein Paket oder aus der Galerie heruntergeladene Widgets entpacken. Die Widgets sollten sofort auf dem Desktop auftauchen.
WBI Demo-Widgetpaket für Übersicht
Demo-Widgetpaket für WBI-Leser mit Authentic Weather (Itzael Martinez), Disk Usage (Adam Courtemanche), Time in words (Raphael Hanneken). Wir haben es lediglich zusammengestellt, der Credit geht natürlich an die Entwickler der Widgets.
Achtung: Denkt daran beim Wetterwidget (authentic.widget/authentic.coffee) den API-Key einzutragen.
In der Widgetgalerie findet ihr weitere installierbare Beispiele, allerdings könnt ihr natürlich auch selbst Hand anlegen und eigene Widgets aus euren Systeminformationen oder komplett eigenen Ideen bauen. CoffeeScript ist zwar keine Einsteigersprache, aber in diesem Kontext selber ohne Vorkenntisse durchaus zu bewältigen. Alternativ kann man auch JavaScript einsetzen, wenn man mit der reduzierten Syntax noch nicht so vertraut ist.
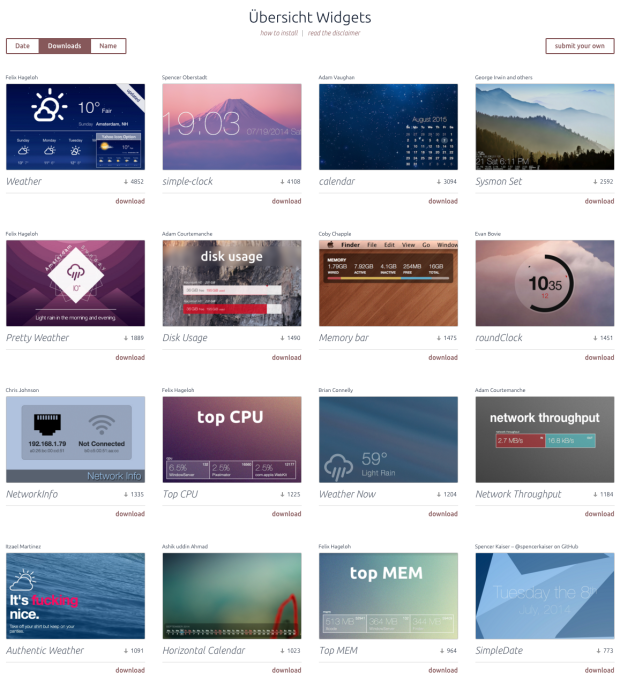
Fertige Widgets herunterladen: "Ãœbersicht" Widgets
Die Widgets sind dabei nicht nur visuelle Spielereien, sondern könnten auch Funktionalität auf dem Mac steuern, oder die Resultate von kontinuierlich laufenden Skripten in Diagramme und Ausgaben verpacken.
Wirklich spannend wird es also, wenn man konkrete Anforderungen umsetzen möchte und damit beispielsweise seine Webapps überwacht, automatische Listen generiert oder Webseiten scraped und in einem eigenen Format bestimmte Inhalte daraus beispielsweise als persönliche Newszentrale oder Aktienkursmonitor anzeigt - grundlegend ist fast alles damit denkbar oder machbar.
Das "Set Networking" Widget kann beispielsweise für einen Wechsel zwischen DHCP oder statischer IP-Adresse genutzt werden.

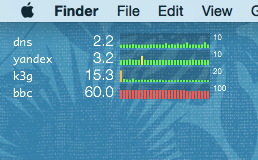
Mit "Ping History" könnt ihr fortlaufend die Latenz zu selbst definierten Webservern messen:

Hier ist noch eine etwas nerdigere Zusammenstellung mit dem aktuellen Stand des Sonnensystems (wie auf der Apple Watch), einem Kalender, diversen Statusmonitoren und App-Verknüpfungen:

Noch kein Fan? Folge WEBLOGIT auf Facebook oder Twitter, um nichts zu verpassen! ↵